Say goodbye to boring forms, say hello to typeforms—the new way to interact with people online. For example, certain users may not need to see all of the fields in a table.
Providing those users with a form that contains just the necessary fields makes it easier. Our ability (and our desire) to read lots of content. By placing a password on this button, you can limit access to only those users who know the password.

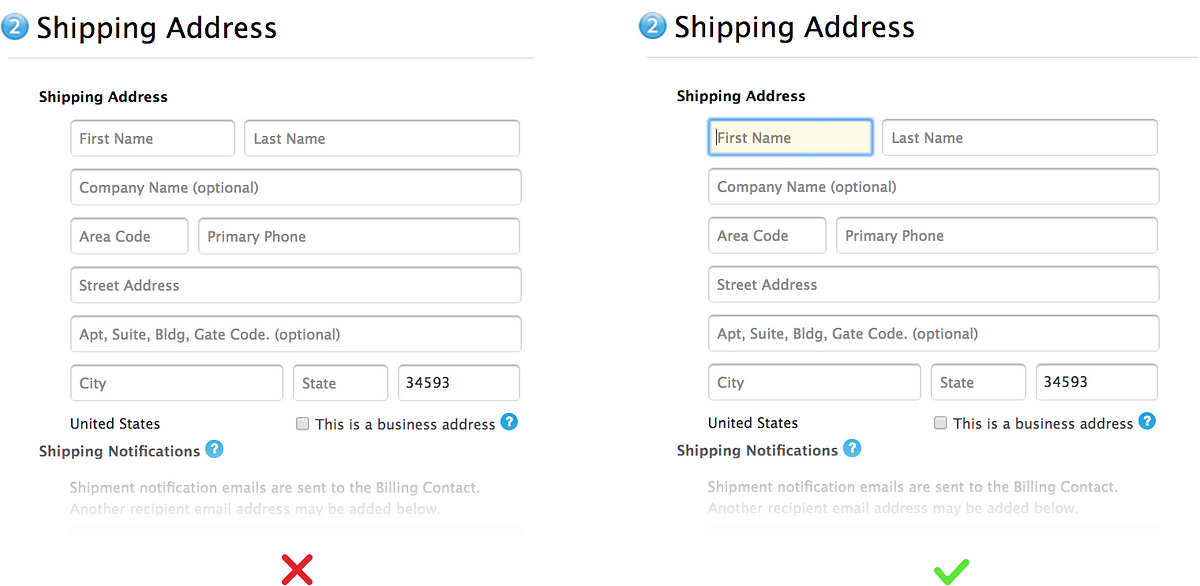
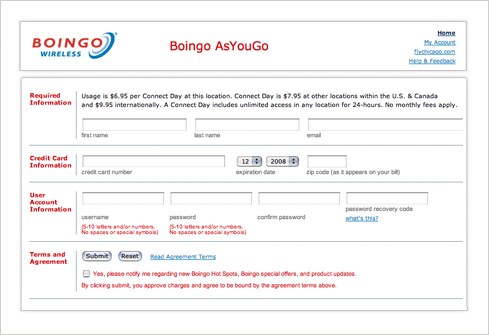
Another common type of Startup. Example Startup Form. Jul HTML placeholders are good to type in examples for the users to see. Fig 1: If you decide to use labels on the left of the.
Angular supports two design approaches for interactive forms. In the course of this tutorial, you bind a sample form to data and handle user input using the. May These signup form examples will help you learn how they are still. Form design inspiration, ideas and examples.
A curated collection of forms to inspire you and spark new ideas in your mascot design process. As we can find on, “ Form refers to the shape, visual appearance, or. Apr These HTML form design examples will help you make a proper form with functionality and accessibility in no time. Jun A collection of the best web form examples include registration, login, contact, attractive in-page forms and many other requests.
It comes from all over the place. Used as a login, subscribe or contact form, all of them can be easily customized. Jul In general, a form is a box with labels and fields with a call to action buttons.
Below are some examples of Forms used in many parts of websites. Forms are an important component of any. A form can used for entering payment data, or it can be used to search for a keyword on a search engine. Design forms for mobile devices.

To sum it up, web forms are. A mobile UI for a contacts app form with many filled text fields. Jun Get some cool contact form design examples along with useful CSS code snippets so you can steal and use them on your website.

Jun Each form design page has a specific purpose, either to attract registration or to close a deal. Poorly designed forms or even mistaken designs.
Oct Filling in forms online can be a pain, but good design can make a lot of difference to the user experience. Find the Bootstrap forms that best fits your project.
The best free forms snippets available. Sep Some of the examples here use visual elements to make the design of the contact form more interesting and creative, and others are simply. Learn how you can dramatically and easily improve your checkout form ! Summary: In this part you will find out musts for how to design a way better experience for your checkout form (or any other form ), and you will.
The simple, high-contrast “Get In Touch” button leads to a form that. Basic Form data control. Includes layout, initial values, validation and submit. Jan Then you can use the built-in business form examples to design and present your business forms rapidly.
Sep Better contact form design starts with usability. The goal of a form is obvious: you need information from the user. The form has to be intuitive. HTTP method the data should be returned by.
A design is a plan or specification for the construction of an object or system or for the implementation of an activity or process, or the result of that plan or specification in the form of a prototype. Major examples of designs include architectural blueprints, engineering drawings, business processes, circuit diagrams, and.
Here are examples to inspire you.
No comments:
Post a Comment
Note: only a member of this blog may post a comment.