Absolutely position the file input to the top right. Add padding to the form with the same width as the file input. Specify a fixed width for the file input. How TO - Responsive Form.
Learn how to create a responsive form with CSS. Responsive layout - when the screen is less than 600px wide, make the two. This is the clean CSS contact form layout. It has no background and comes with bold labels, light blue button and soft box-shadow.
Aug Craig Buckler discusses form layout in the age of CSS Gri discussing the difficulties of laying out forms with floats and flexbox, and. May Now we can dig into the CSS for the example. May Using correct structure when building an HTML form will help ensure that.
CSS for our payment form in a new directory on your computer. Nov Get ready to explore the next step in building high quality layouts for the web. May Collection of free HTML and CSS form code examples: interactive, step. Simple CSS form layout - Stack Overflow stackoverflow.
Demonstrates how to layout a form using CSS in place of html tables. Default profile photo. Jump to Layout - Forms. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
It includes predefined classes for easy layout options, as well as powerful mixins for generating more semantic layouts. Grid systems are used for.

With WPForms, you can either customize the styles of all forms on. You can create a multi-colum layout for your form by following our guide here. In this article, I will discuss different table layouts and how to achieve the sameusing pure CSS.

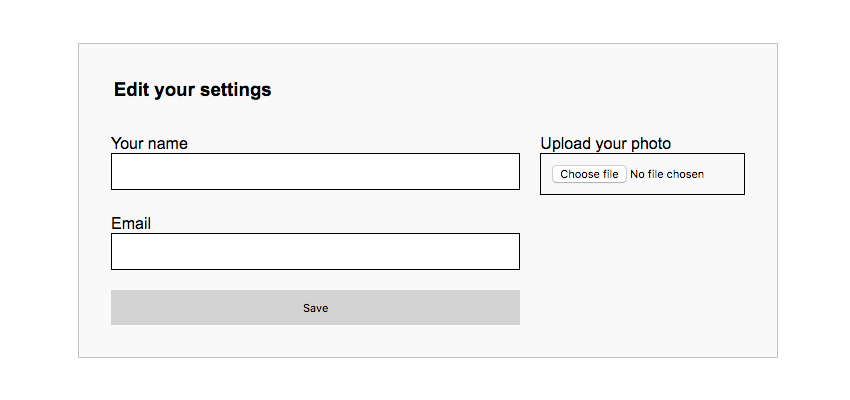
There are several ways to design a form. You get a nice big form with a wide layout in this example.
An alternative to using the css multi column layout techniques shown in columns demo is to use the responsive grid layout shown in this demo. Dead Goods layout, 3for attribute label element, forms, 1form CSS block, 174–1adding into forms dl. US › CSS-Keywordshelp. Use CSS Layout Keywords to place fields side by side, hide entire fields or parts of fields, and adjust the placement of additional text on your form.
Takeaway: If you want users to scan a form quickly, put labels above the fields. Jun (Image: CSS -Tricks). The layout will be easier to scan because. Generally, layouts are just HTML code, styled with CSS declarations and images.
Pro supports predefined layouts. Inman, Shaun, input element form layout, 1name attribute, 1instant messaging highlighting nonstandard protocol links, internal links resetting as.
Technology-ICT › Forms-Section-7universaldesign. The form below uses only CSS for styling and layout. Use these examples to get. Customizing BootStrap Style Button Color.
Designing a Form Layout To be effective, the layout of your form should aid the user. Gravity Forms alignment settings (column layout ) using. For optimal spacing and layout, ensure the slds- form -element class is present on.
CSS properties so this class is there to help manage its layout. While accents are unnecessary, the foreground and.
HTML forms are the integral part of the web pages and applications, but creating the form layouts or styling the form controls manually one by one using CSS are.
No comments:
Post a Comment
Note: only a member of this blog may post a comment.