Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Components › Formsmdbootstrap. Email: Password: Remember me. Bootstrap Horizontal Form.
Designer : Kshiti06. Select Employee or Hirer to reach different forms. The signup form and the login. The best free forms snippets available.
Drag and drop form design elements to create the exact form layout you want. If your form design allows it, you can swap the. You can use these templates as a springboard into creating a. Free and no sign-up.

When designing web forms, sometimes you want to display a series of form controls inline, on a single horizontal row. Now, we can design the form within these tags as per our need. We can use a label to define a label for an input element. Setup a default form -group, label, and input markup like.
Angular supports two design approaches for interactive forms. Honestly, most of them have error-prone codes, old-fashioned design. You can create beautiful HTML input control layout using bootstrap.
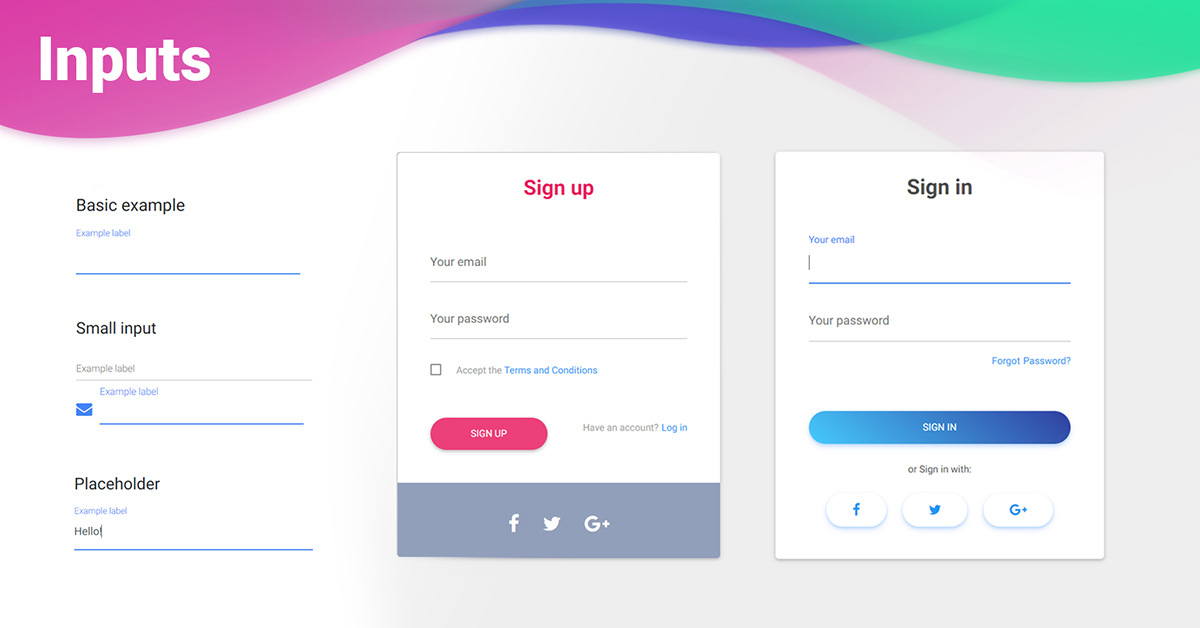
Snippet by pukey22. Apr This is a collection of beautifully designed HTML form designs with free. Also a simple validation.

I also made a full checklist that you can download for free to evaluate your own forms. This makes it the perfect tool for prototyping and designing web pages and apps. App Interface Expanded. Easily add subscribe and contact forms without any server-side integration.
If you are using bootstrap for development, you can use these bootstrap form builders to your. How you add this interactive element to your web design depends on.
Jul Please can you help to design a bootstrap horizontal form the way given below. I tried all the possible ways but when I resize the screen all text. By using a few classes, you may create good looking form fields like shown in an. For validation and required format of form, bootstrap has own class for Textarea, input, and other controls like.
Forms are the essential part of any web page or web application. Styling the basic HTML form controls with CSS are.
Mexican developer and wannabe designer, when not behind a. Is most distinct from other components (like buttons) and surrounding content. A mobile UI for a contacts app form with many filled text fields. Mobile form using.
Aug Crispy- forms is a great application that gives you control over how you render Django forms, without breaking the default behavior. Compatible browsers: Chrome, Edge, Firefox.
No comments:
Post a Comment
Note: only a member of this blog may post a comment.